Android RecyclerView Tutorial For Beginners
In this tutorial we will discuss how to create RecyclerView In An Android Application This is required for any app, where the user is required to display data From the Server In The Json Format.
Firstly, you need to compile the dependency of the recyclerview for this you first goto app based gradle file then in the dependencies block you have to write the statement which is given below :-
After Add The RecylerView Dependency then go to Activity_Main.xml and Replace The Default Written Layout With The Recycler View Layout
After Modifying The Activity_Main.xml then Come To MainActivity.java And Create A Refrence Of The Recyler View just above the OnCreate Function after doing this then come in Oncreate function and define the id of the recycler view to the refrence of the RecyclerView Class
Now, We have to create a Adapter which Create a view for our Recycler view and binds that views together so for creating adapter we have just right click on the package name in the directory manager and then select the new->java Class and we names that java class "programmingAdapter" then it will create a java file name as "programmingAdapter.java"
After creating the java class we have do some coding part in that java file
1. on create view holder = this function is used to create the view for our recyler view
2. on bind view holder = this function is used to binds the all view together.
3. get item count = this function is used to count the no of item in the recycler view
after doing this we have to create a layout file for our for our items in the recycler view
for doing this you simply goto to the res->layout right click on the layout and then click on the create new resource file and give it any name but we give it name list_item_layout.xml
after creating this layout come back to the adapter java file
After doing this all now finally come back to the MainActivity.java declare a string array
this array contains which data you want to show in your recycler view for now we only place some text data in recyler view but in our next tutorials we can recieve data from server in the json format in recyler view so after declaring this array you can set the layout and the adapter which you are created previously
so the code now looks like:-
Firstly, you need to compile the dependency of the recyclerview for this you first goto app based gradle file then in the dependencies block you have to write the statement which is given below :-
compile 'com.android.support:recyclerview-v7:x.x.x' In This Above Dependency you must replace the x.x.x with the version of your app compact dependency version Like This :- compile 'com.android.support:recyclerview-v7:26.1.0' compile 'com.android.support:appcompat-v7:26.1.0' After Add The RecylerView Dependency then go to Activity_Main.xml and Replace The Default Written Layout With The Recycler View Layout
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerViewxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/programmingList">
</android.support.v7.widget.RecyclerView>
package com.example.tushar.recyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
RecyclerView programmingList;
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
programmingList = (RecyclerView) findViewById(R.id.programmingList);
}
}
Now, We have to create a Adapter which Create a view for our Recycler view and binds that views together so for creating adapter we have just right click on the package name in the directory manager and then select the new->java Class and we names that java class "programmingAdapter" then it will create a java file name as "programmingAdapter.java"
After creating the java class we have do some coding part in that java file
package com.example.tushar.recyclerview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
/** * Created by Tushar on 12/7/2017. */
public class programmingAdapter extends RecyclerView.Adapter<programmingAdapter.programmingViewHolder>{
private String[] data;
public programmingAdapter(String[] data){
this.data=data;
}
@Override
public programmingViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// this method create the view for our recycler view
LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View view = inflater.inflate(R.layout.list_item_layout,parent,false);
return new programmingViewHolder(view);
}
@Override
public void onBindViewHolder(programmingViewHolder holder, int position) {
// this method bind the view for our recyler view
String Title = data[position];In this java file we firstly inheritates the adapter file then we have to create a nested class in the adapter class for the view or we can called as view adapter and that adapter extends the viewholder of the recycler view then we have to create a constructor which name as same as the class name . after doing this all we have to create the 3 more function
holder.itemTitle.setText(Title);
}
@Override
public int getItemCount() {
return data.length;
}
public class programmingViewHolder extends RecyclerView.ViewHolder{
super(itemView);
}
}
}
1. on create view holder = this function is used to create the view for our recyler view
2. on bind view holder = this function is used to binds the all view together.
3. get item count = this function is used to count the no of item in the recycler view
after doing this we have to create a layout file for our for our items in the recycler view
for doing this you simply goto to the res->layout right click on the layout and then click on the create new resource file and give it any name but we give it name list_item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="6dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imgIcon"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:id="@+id/itemTitle"
android:padding="16dp"
android:textSize="24sp"
android:layout_gravity="center"
android:text="@string/app_name" />
</LinearLayout>
after creating this layout come back to the adapter java file
package com.example.tushar.recyclerview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
/** * Created by Tushar on 12/7/2017. */
public class programmingAdapter extends RecyclerView.Adapter<programmingAdapter.programmingViewHolder>{
private String[] data;
public programmingAdapter(String[] data){
this.data=data;
}
@Override
public programmingViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// this method create the view for our recycler view
LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View view = inflater.inflate(R.layout.list_item_layout,parent,false);
return new programmingViewHolder(view);
}
@Override public void onBindViewHolder(programmingViewHolder holder, int position) {
// this method bind the view for our recyler view
String Title = data[position];after creating the layout now we edit the nested class just define the refrence of the image view and the text view and after doing this intilize with the id by the usage of the custom view of programingViewHolder.you can see the written code above for easy understanding
holder.itemTitle.setText(Title);
}
@Override public int getItemCount() {
return data.length;
}
public class programmingViewHolder extends RecyclerView.ViewHolder{
ImageView imgIcon;
TextView itemTitle;
public programmingViewHolder(View itemView) {
super(itemView);
imgIcon = itemView.findViewById(R.id.imgIcon);
itemTitle = itemView.findViewById(R.id.itemTitle);
}
}
}
After doing this all now finally come back to the MainActivity.java declare a string array
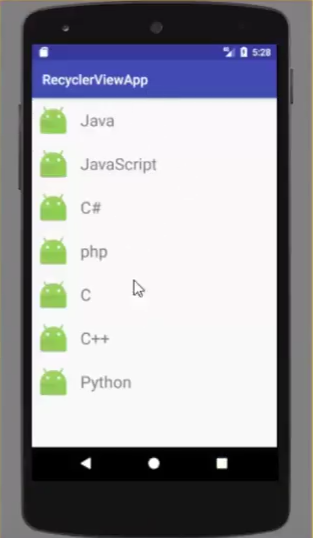
String[] languages = {"java","javascript","php","node.js","c","c++"};this array contains which data you want to show in your recycler view for now we only place some text data in recyler view but in our next tutorials we can recieve data from server in the json format in recyler view so after declaring this array you can set the layout and the adapter which you are created previously
so the code now looks like:-
package com.example.tushar.recyclerview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
RecyclerView programmingList;
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
programmingList = (RecyclerView) findViewById(R.id.programmingList);
// in recycler view we use the two concepts first one is viewholder
// and the second one is viewadapter which creates the views
programmingList.setLayoutManager(new LinearLayoutManager(this));
String[] languages = {"java","javascript","php","node.js","c","c++"};
programmingList.setAdapter(new programmingAdapter(languages));
}
}




Komentar
Posting Komentar